A gradient is the transition between two colours, most effectively being light to dark shades. This guide will show you how to how to turn a dull and boring colour into something which has a gradient.
Step 1: Colour Picker
Select the Colour Picker tool. You can find it in the tools section with the eyedropper icon.

Step 2: Choose a colour
You will need to choose the colour you want to create a gradient with. This example will be done using red. Make sure you select the colour using the Colour Picker tool from Step 1.
![]()
Step 3: Change the luminosity
Select Edit Colours to the right of the colours section. Here, when you have your colour selected, you need to change the luminosity (lum) of the number to create gradients of that colour. None of the other numbers (for example, hue, and sat) need to be changed. It’s recommended to change the luminosity in numbers of 5s to create gradients.


Step 4: Line them up
Select the line tool from the shapes section and create a line with each colour gradient you have created. It’s recommended that you start from the middle of your shape and start by going a darker shade going downwards. After this you will need to do the same, but going a lighter shade upwards.

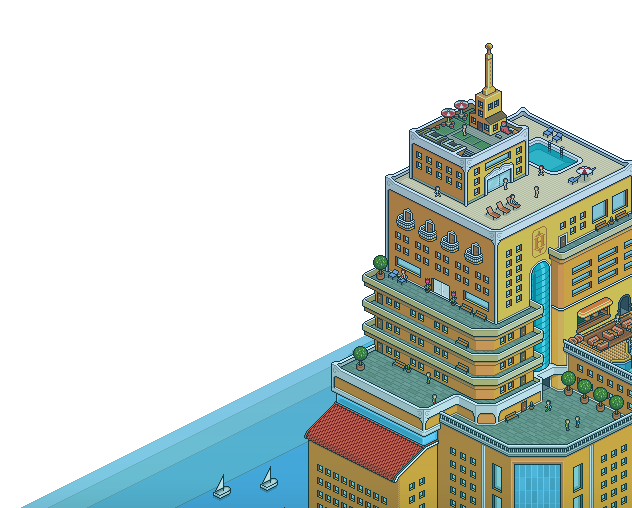
Once you’re done you should look something like this:
![]()